大家都知道,WebP 是Google率先发起的图片格式,现在全球各大知名浏览器都已经支持了这种图片格式。如果我们的网站使用了 WebP 格式图片,比起 jpg 格式,会有更强的压缩率,这在很大程度上节约网站的流量成本。
恰巧铭创网络最近一名客户使用了香港 20Mbps 服务器在峰值用户 2000 多人时,总是出现网络拥堵,由于客户站点未备案,因此无法接入国内的 CDN 加速服务,但是网站受众又是国内用户,所以只能想办法压缩流量,这时候变想到了用 WebP 图片格式来替代传统图片格式。我们在 Github 上发现了一个叫 WebP_Server_Go 的项目,它可以无缝将网站上已有图片转换为 WebP 格式输出,同时不改变原始图片链接,看起来很适合我们的需求。看了一下介绍文档,GO 语言编写在 Linux 下可以直接运行,非常方便,走起……
项目地址:https://github.com/webp-sh/webp_server_go
首先,我们去 Releases 页面下载项目文件,这个项目成品就是一个单文件,没有后缀格式,为了方便,我这里重命名为 webp-server。服务器环境为 CentOS 8.2 64bit,这项目从名称来看是不支持 32 位系统的。我们把程序丢到/www/webp/目录,转换后的输出文件放在/www/webp/files/下。接着在 SSH 下切换到此目录:
cd /www/webp/
我们先让程序自己创建一个样本配置文件:
./webp-server -dump-config > config.json
webp-server 就是程序的文件名,这个你根据自己实际需要进行修改。
然后编辑 config.json 配置文件:
{
"HOST": "127.0.0.1",
"PORT": "1234",
"QUALITY": "80",
"IMG_PATH": "/www/wwwroot/www.yephy.com",
"EXHAUST_PATH": "/www/webp/files",
"ALLOWED_TYPES": ["jpg","png","jpeg","bmp"]
}
配置文件内容根据自己网站情况对应修改:
host是监听地址,默认本机一般不用改;port是端口,这个可以随意设定成自己喜欢的,注意由于是本地调用,防火墙是不需要放行此端口的;quality是转换质量,数字越大画质越好,一般来说默认的 80 差不多就刚好了,具体看自己需求;img_path是网站图片存储路径,这个只需要设定到网站所在的目录即可,具体目录会通过 nginx 规则匹配;exhaust_path是转换后的缓存输出目录,转换后的图片缓存会放在这里,这个根据自己情况设定,我这里设定在/www/webp/files;allowed_types这个就不用多说了,指定要转换的源图片格式,一般网站也就这几种格式居多,正常来说不用改。
改完配置文件就保存关闭,然后去修改网站的 nginx 配置文件,添加以下内容(宝塔面板用户可直接在站点配置文件中修改):
location ^~ /wp-content/uploads/ {
proxy_pass http://127.0.0.1:1234;
}
因为我们是 WordPress 网站,所以监控/wp-content/uploads/目录,改完保存,重载 nginx 配置即可。
然后,可以先运行测试一下,给程序执行权限:
chmod +x webp-server
直接执行,根据自己 config.json 文件所在目录进行修改 :
./webp-server --config /www/webp/config.json
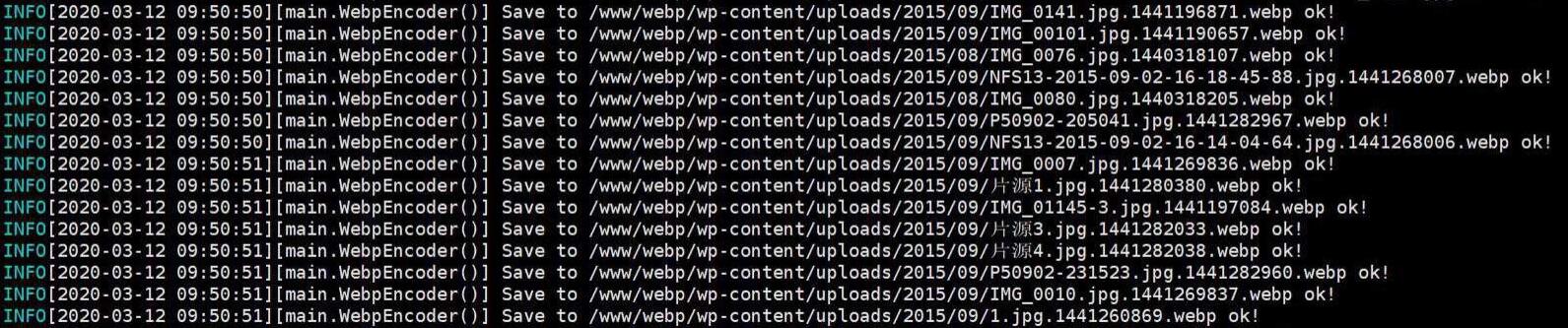
然后网站上找几个有图片的页面打开,SSH 里如果看到如下图这种 save to 的记录,就是成功转换图片了:

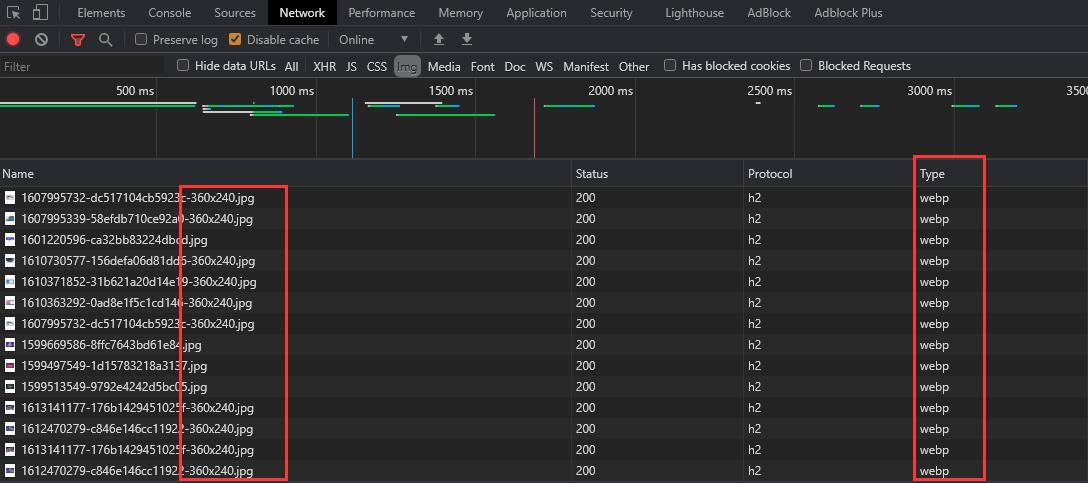
网页端 F12 调出开发者工具,也可以看到文件后缀名虽然还是 jpg,但类型已经变成了 webp,如图:

测试运行正常的话就可以 Ctrl+C 先退出了,来准备将其添加到开机自启,我们用 systemd 来管理。在程序目录运行以下命令,让它创建一个样本服务文件:
./webp-server -dump-systemd > /lib/systemd/system/webp.service
然后去/lib/systemd/system/目录下,编辑 webp.service 文件,文件样例内容如下:
[Unit] Description=WebP Server Documentation=https://github.com/n0vad3v/webp_server_go After=nginx.target [Service] Type=simple StandardError=journal AmbientCapabilities=CAP_NET_BIND_SERVICE WorkingDirectory=/www/webp ExecStart=/www/webp/webp-server --config /www/webp/config.json ExecReload=/bin/kill -HUP $MAINPID Restart=always RestartSec=3s [Install] WantedBy=multi-user.target
WorkingDirectory 和 ExecStart 都设定成程序目录,比如我的配置文件里就都改成了/www/webp/。保存退出,然后重新加载服务配置:
systemctl daemon-reload
启动程序:
systemctl start webp.service
将服务设置成开机自启动,然后查看服务自启动状态:
systemctl enable myapp.service systemctl list-unit-files|grep myapp
反馈结果显示:
# systemctl list-unit-files|grep myapp -------------------------- myapp.service enabled
表明已经设置自动启动成功。再查看一下程序状态:
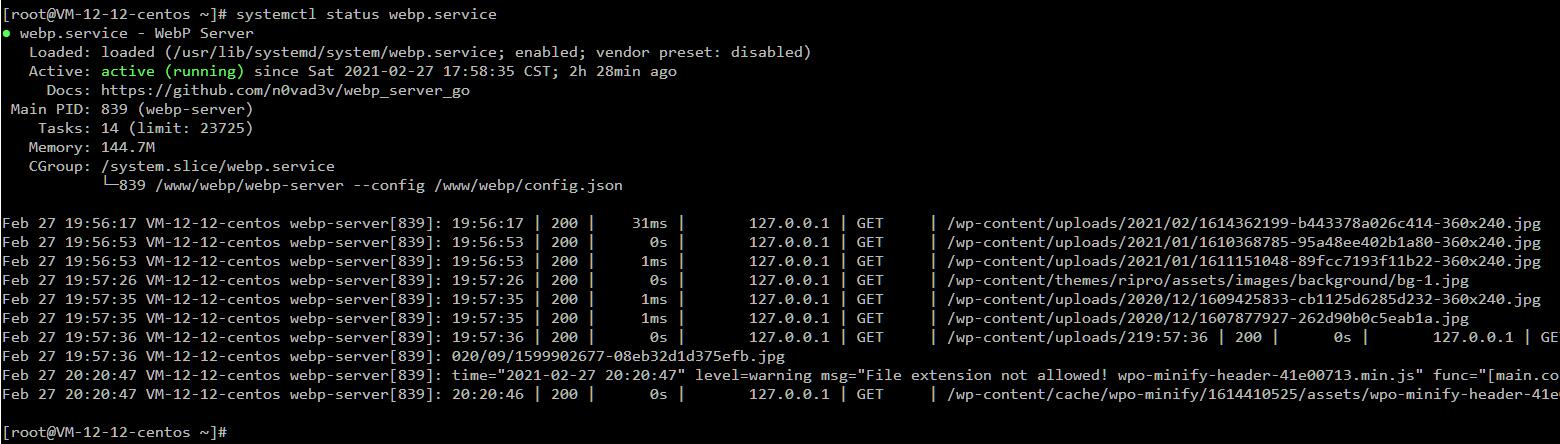
systemctl status webp.service
显示绿色 running 的话就是正在运行了:

到此就整个程序配置完毕,可以在支持 webp 的浏览器里看到页面加载速度会有明显的提升效果。
相关文章