您想缩小WordPress网站上的文件吗?缩小您的 WordPress CSS和JavaScript文件可以使它们加载得更快并加快您的 WordPress 网站。在本指南中,我们将向您展示如何在 WordPress 中轻松缩小 CSS / JavaScript 文件以提高性能和速度。

什么是缩小,何时需要?
术语“缩小”用于描述使您的网站文件大小变小的方法。它通过从源代码中删除空格、行和不必要的字符来实现此目的。下面是一个普通 CSS 代码的示例:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}缩小代码后,它将如下所示:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}
h1{font-size:32px;margin-bottom:10px}通常,建议仅缩小发送到用户浏览器的文件。这包括 HTML、CSS 和 JavaScript 文件。您也可以缩小 PHP 文件,但缩小它不会提高用户的页面加载速度。这是因为 PHP 是一种服务器端编程语言,这意味着它在将任何东西发送到访问者的 Web 浏览器之前在服务器上运行。缩小文件的优点是提高了 WordPress 的速度和性能,因为紧凑的文件加载速度更快。
但是,一些专家认为,对于大多数网站来说,性能提升非常小,不值得麻烦。缩小只能删除大多数 WordPress 网站上的几千字节数据。您可以通过优化 Web 图像来减少更多的页面加载时间。如果你想在 Google Pagespeed 或 GTMetrix 工具上达到 100/100 分,那么缩小 CSS 和 JavaScript 将大大提高你的分数。
话虽如此,让我们来看看如何在 WordPress 网站上轻松缩小 CSS / JavaScript。我们将介绍 3 种不同的选项供您选择:
- 方法 1.使用 WP Rocket 在 WordPress 中缩小 CSS / JavaScript(推荐)
- 方法 2.使用 SiteGround 在 WordPress 中缩小 CSS / JavaScript
- 方法 3.使用 Autoptimize 缩小 CSS/JavaScript
准备?让我们从我们推荐的最佳方法开始。
方法 1.使用 WP Rocket 在 WordPress 中缩小 CSS / JavaScript
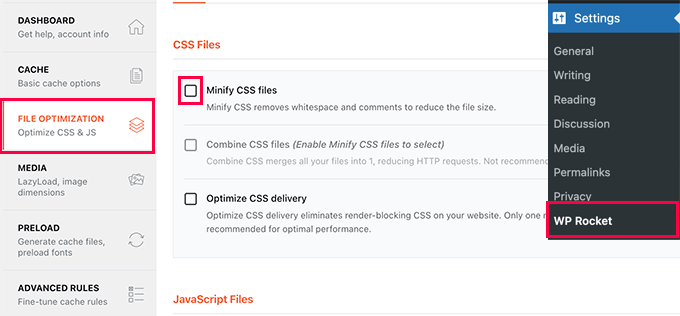
此方法更简单,建议所有用户使用此方法。无论您使用哪种 WordPress 托管,它都可以工作。首先,您需要安装并激活WP Rocket插件。WP Rocket 是市场上最好的 WordPress 缓存插件。它使您可以轻松地将缓存添加到 WordPress,并显着提高网站速度和页面加载时间。激活后,您需要访问设置» WP Rocket页面并切换到“文件优化”选项卡。

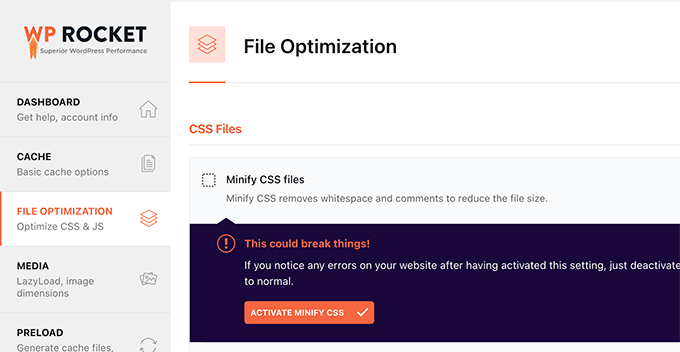
在这里,您需要勾选 缩小 CSS 文件 选项。然后,WP Rocket 将向您显示一条警告,指出这可能会破坏您网站上的内容。继续并单击“激活缩小 CSS”按钮。如果此选项导致您的网站出现任何问题,您可以随时停用此选项。

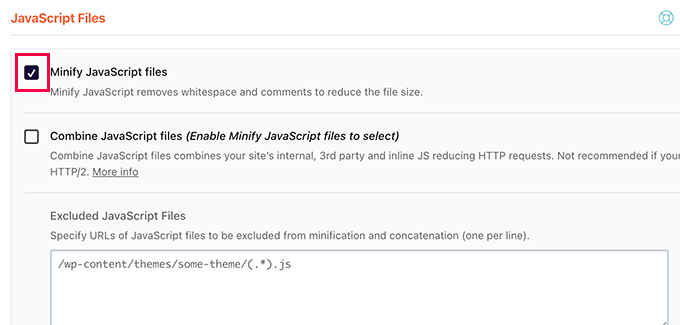
接下来,您需要向下滚动到下面的 JavaScript 文件部分。在这里,只需选中“缩小 JavaScript 文件”选项旁边的框即可。

同样,您会看到一条警告,指出这可能会破坏您网站上的内容。继续并单击“激活缩小 JavaScript”按钮。之后,不要忘记单击“保存更改”按钮以存储您的设置。
WP Rocket 现在将开始缩小你的 CSS 和 JavaScript 文件。您可以在插件设置中清除缓存,以确保它开始为下一个网站访客使用缩小的 CSS 和 JavaScript。
方法 2.使用 SiteGround 在 WordPress 中缩小 CSS / JavaScript
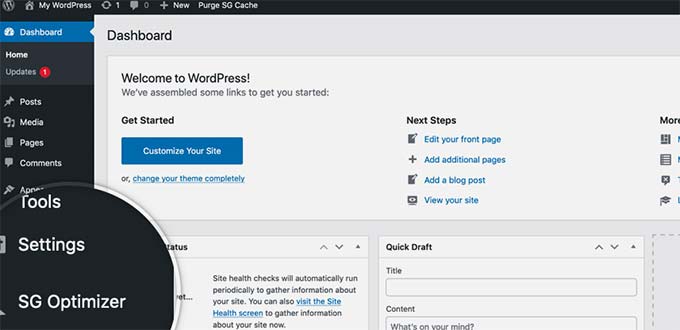
如果您使用 SiteGround 作为 WordPress 托管服务提供商,则可以使用 SiteGround Optimizer 缩小 CSS 文件。SiteGround Optimizer 是一个性能优化插件,可在自己的平台上工作。它可以与他们的超快 PHP 很好地配合使用,以改善您网站的加载时间。只需在您的 WordPress 网站上安装并激活 SiteGround Optimizer 插件即可。之后,您需要单击 WordPress 管理侧边栏中的 SG 优化器菜单。

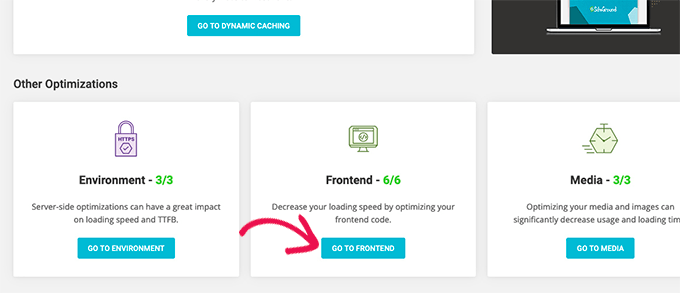
这将使您进入 SG 优化器设置。从这里,您需要单击“其他优化”下的“转到前端”按钮。

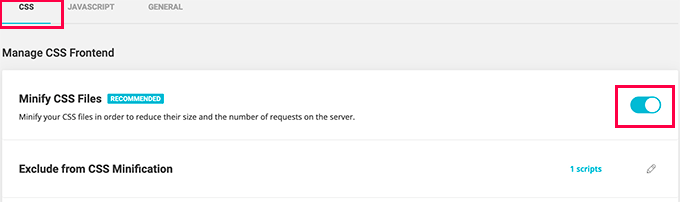
在下一个页面上,您需要打开“缩小 CSS 文件’选项旁边的开关。

接下来,您需要切换到 JavaScript 选项卡,然后打开“缩小 JavaScript 文件”选项旁边的切换开关。就这样!您现在可以清空 WordPress 缓存并访问您的网站以加载 CSS 和 JS 文件的缩小版本。
方法 3.使用 Autoptimize 缩小 CSS/JavaScript
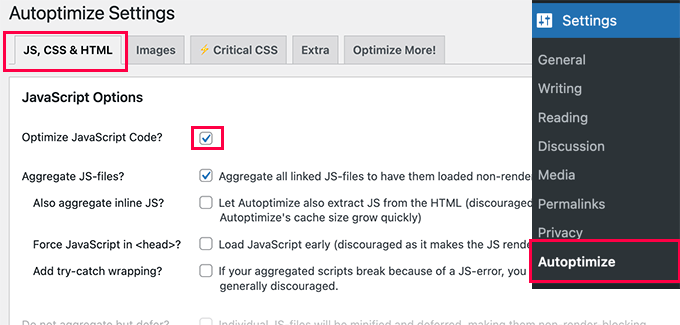
对于不在 SiteGround 上并且不使用 WP Rocket 的用户,建议使用此方法。首先,您需要安装并激活Autooptimize插件。激活后,您需要访问设置»自动初始化页面以配置插件设置。从这里开始,首先您需要检查 JavaScript 选项下的“优化 JavaScript 代码”选项。

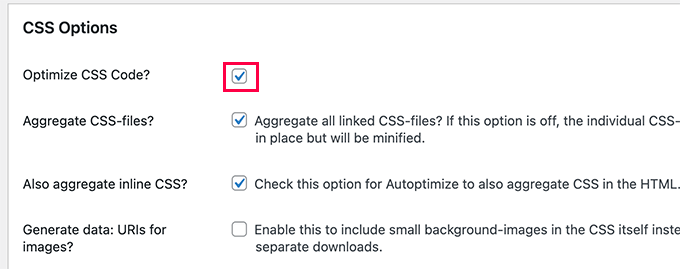
之后,您需要向下滚动到 CSS 选项,然后选中“优化 CSS 代码’选项旁边的框。

不要忘记单击“保存更改”按钮以存储您的设置。然后,您可以单击“清空缓存”按钮开始使用缩小的文件。该插件还可用于修复 WordPress 中的渲染阻塞 JavaScript 和 CSS。
最后,我们希望这篇文章能帮助你在你的 WordPress 网站上缩小 CSS 和 JavaScript,提升您网站的访问加载速度和用户体验。