生成 Google Places API 密钥
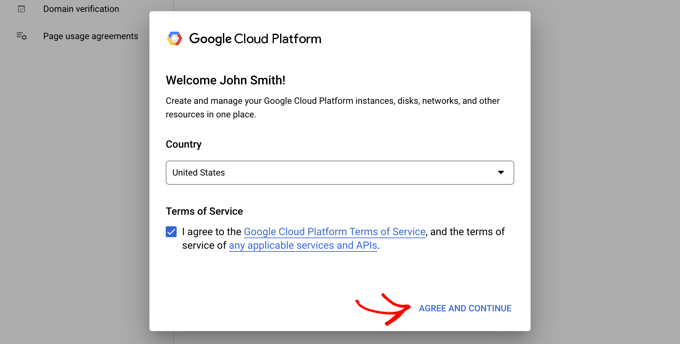
您可以通过访问 Google Cloud Console网站获取 Google Places 的 API 密钥。系统会要求您从下拉菜单中选择您所在的国家/地区并同意服务条款。在某些国家/地区,您可能还会有机会注册邮件列表。

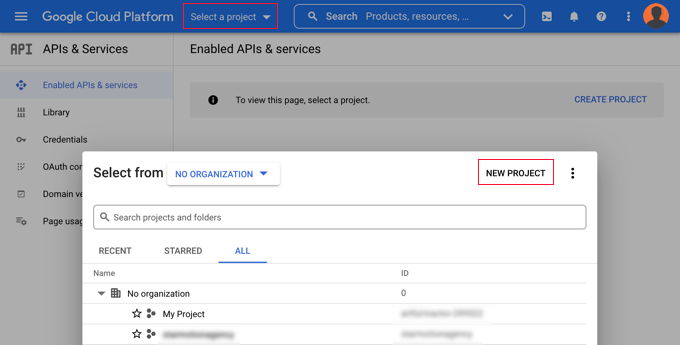
当您准备好进入下一步时,请单击“同意并继续”。接下来,您需要为 API 密钥选择一个项目。只需单击“选择一个项目”,然后从列表中单击您要使用的项目。

如果您之前没有创建过项目,或者这是一个尚未添加到 Google 的新网站,那么您应该点击“新建项目”进行设置。
注意:为了使用 Google Places API,Google 将要求您为该项目启用结算功能。他们免费提供前 300 美元,这对于我们在本教程中创建的简单地图嵌入来说已经足够了。较小的流量站点不需要支付任何费用,并且他们会在收取任何费用之前征得您的升级许可。
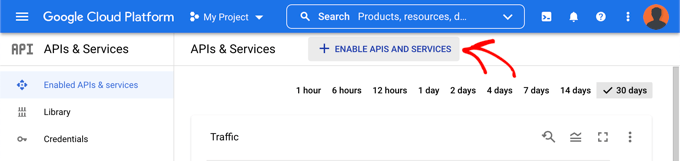
您现在应该位于“API 和服务”页面上,您可以在其中启用在您的网站上显示 Google 地图所需的 API。您需要单击页面顶部的“+ 启用 API 和服务”按钮。

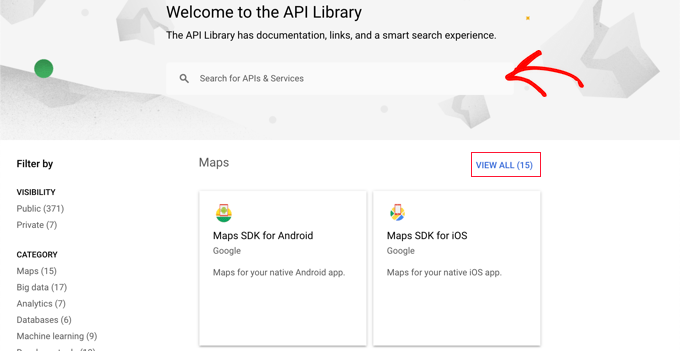
这将带您进入 Google 的 API 库,您需要在其中启用三个不同的映射 API。您可以使用页面顶部的搜索功能或单击“地图”部分旁边的“查看全部”链接找到它们。

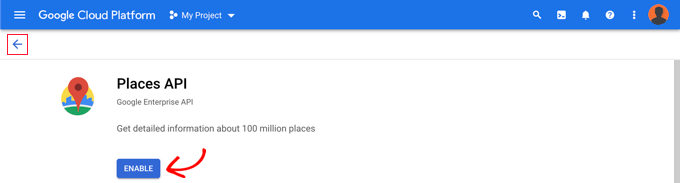
首先,您需要找到并启用 Places API。找到它后,您需要单击它。在下一页上,您应该单击“启用”按钮。之后,您应该对 Maps JavaScript API 和 Geocoding API 执行相同的操作。

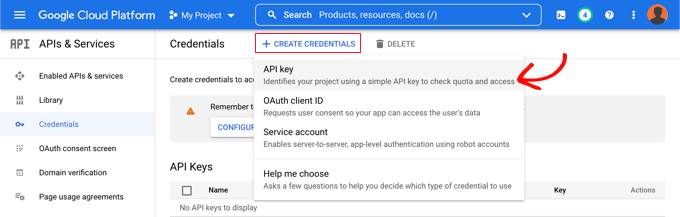
现在您已经启用了三个 API,您可以创建一个 API 密钥。在左侧菜单中,您需要导航到APIs & Services » Credentials。在此处,您将能够单击屏幕顶部的“+ 创建凭据”按钮,然后选择“API 密钥”选项。

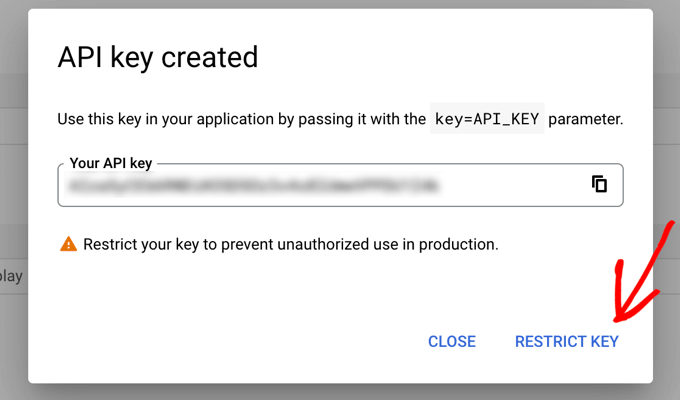
您的 API 密钥将被创建并显示在弹出窗口中。在本教程的后面,您需要将该密钥复制到 WPForm 的设置中。现在,让我们看看如何对 API 密钥的使用进行一些限制。

限制您的 Google Places API 密钥
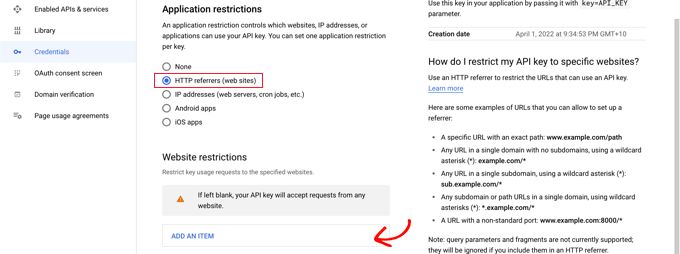
过度使用 API 密钥可能会使您退出免费计划,并且花费超出您的预期。我们建议您限制密钥以防止未经授权或意外使用。为此,您需要单击上面屏幕截图中“已创建 API 密钥”弹出窗口底部的“限制密钥”链接。在下一页上,您可以设置许多不同的限制。其中第一个是“应用程序限制”。在本节中,您应该单击“HTTP 引荐来源网址(网站)”选项。然后密钥将仅在网站上使用。

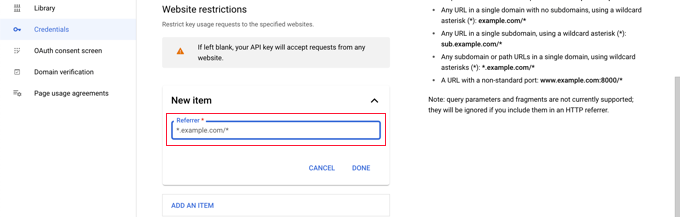
接下来,您应该确保它仅在您自己的网站上使用。为此,您应该向下滚动到“网站限制”部分,然后单击“添加项目”按钮。现在您应该使用模式在“新项目”字段中输入您的网站域名*example.com/*。

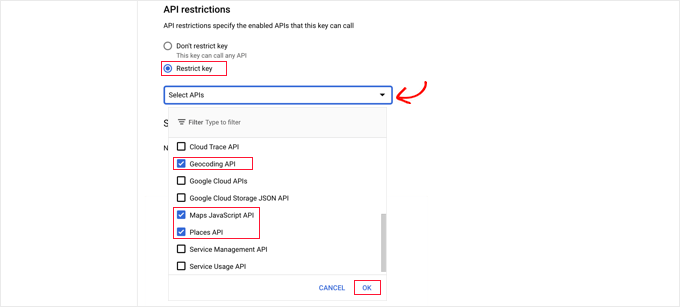
如果您将在多个网站上使用 Google 地图,则可以单击“添加项目”按钮并根据需要添加任意数量的域。既然您已将 API 密钥限制为仅用于您自己的网站,您还可以将其限制为仅与您在上面添加的 Google API 一起使用。您需要向下滚动到页面的“API 限制”部分并选择“限制键”选项。这将显示一个下拉菜单,您应该在其中选中“Geocaching API”、“Maps JavaScript API”和“Places API”框。

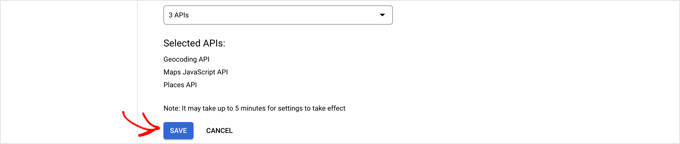
完成后,您应该单击“确定”链接来存储您的设置。最后,确保单击页面底部的“保存”按钮以激活您选择的所有限制。

请注意,设置可能需要 5 分钟才能生效。