您想在您网站的联系表上显示地图吗?您可以使用地理位置来预先填写用户的地址,并通过在地图上放置图钉来指示他们的位置。这使得填写表格更容易和更快,从而提高了完成率。在本文中,我们将向您展示如何使用地图图钉将 Google 地图嵌入到联系表单中。

为什么在您的联系表中嵌入谷歌地图?
当您创建WordPress 网站时,您可能会添加一个联系表格,以便访问者可以轻松就您的产品和服务与您取得联系。如果您的企业有实体位置,那么您可能还添加了您所在位置的 Google 地图,以鼓励人们访问您的商店。许多企业主不知道的是,您可以使用地理位置自动填写联系表上的地址字段,并在地图上显示用户的位置。这改善了整体用户体验并有助于减少表单放弃。了解用户的位置还可以让您使用地理位置定位来显示个性化内容并提高转化率。话虽如此,让我们来看看如何在联系表单中嵌入谷歌地图。
如何在联系表中嵌入谷歌地图
在本教程中,我们将使用 WPForms 插件,这是 WordPress 的最佳联系表单插件。它使您可以使用简单的拖放表单构建器轻松创建任何类型的表单。有一个免费版本的 WPForms具有创建基本联系表单所需的所有功能。但是,对于本教程,我们将使用 WPForms Pro,因为它包含 Google 地图插件。您需要做的第一件事是安装并激活 WPForms 插件。
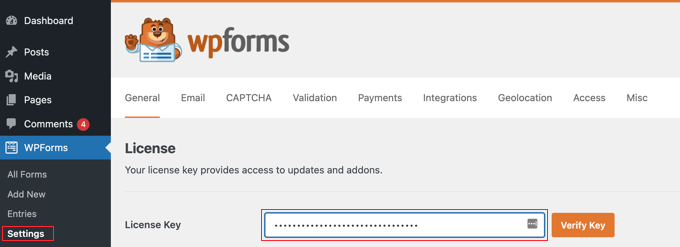
激活后,您需要访问WPForms » 设置页面以输入您的许可证密钥。您可以在您的 WPForms 帐户区域中找到此信息。确保单击“验证密钥”按钮以激活您的许可证。

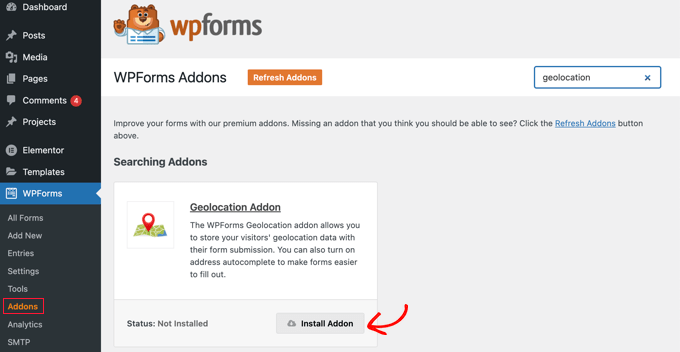
接下来,您需要导航到WPForms » Addons并找到 Geolocation Addon。您可以使用屏幕顶部的搜索选项,或者简单地滚动浏览可用的插件。找到它后,您应该通过单击“安装插件”按钮来安装插件。

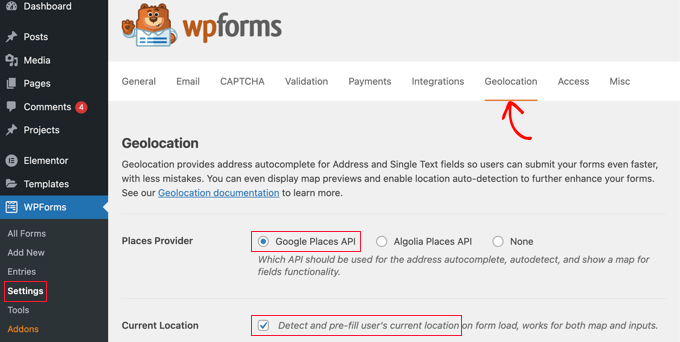
现在地理定位插件已激活,您需要配置其设置。为此,请导航至WPForms » 设置,然后单击地理位置选项卡。在此页面上,您需要选择一个地理位置提供商。在本文中,我们将选择 Google Places API。

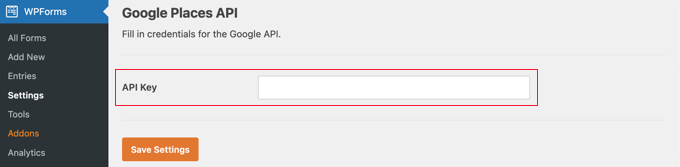
您还应该单击“当前位置”复选框。这将在用户填写联系表时检测并自动填写地址,从而节省时间并提高准确性。接下来,您需要向下滚动到 Google Places API 设置。系统将要求您填写您的 Google API 密钥。您可以从 Google 获取您的密钥,然后将其粘贴到该字段中。我们将在下一节中向您展示如何做到这一点。

生成 Google Places API 密钥
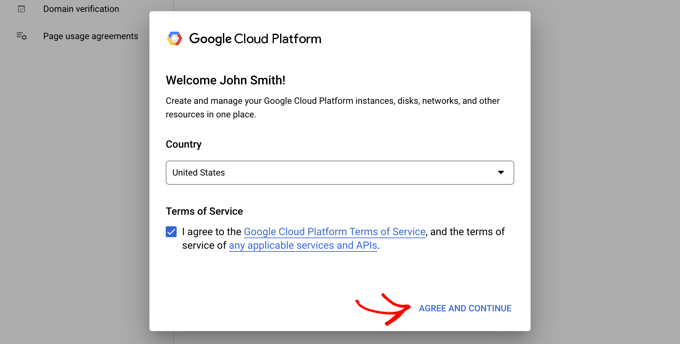
您可以通过访问 Google Cloud Console网站获取 Google Places 的 API 密钥。系统会要求您从下拉菜单中选择您所在的国家/地区并同意服务条款。在某些国家/地区,您可能还会有机会注册邮件列表。

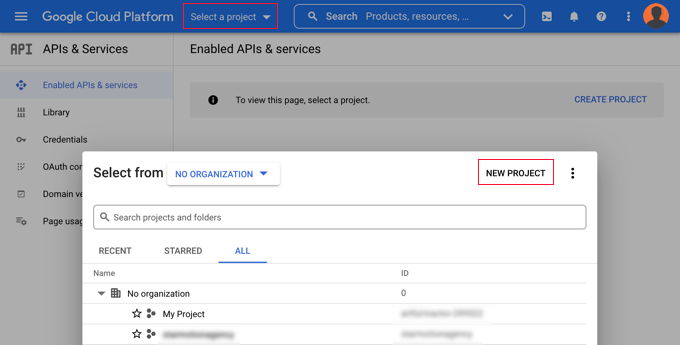
当您准备好进入下一步时,请单击“同意并继续”。接下来,您需要为 API 密钥选择一个项目。只需单击“选择一个项目”,然后从列表中单击您要使用的项目。

如果您之前没有创建过项目,或者这是一个尚未添加到 Google 的新网站,那么您应该点击“新建项目”进行设置。
注意:为了使用 Google Places API,Google 将要求您为该项目启用结算功能。他们免费提供前 300 美元,这对于我们在本教程中创建的简单地图嵌入来说已经足够了。较小的流量站点不需要支付任何费用,并且他们会在收取任何费用之前征得您的升级许可。
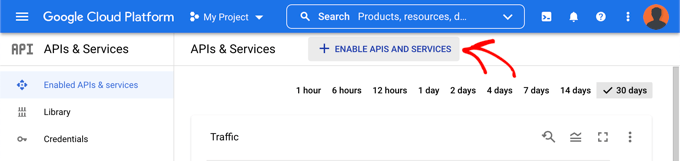
您现在应该位于“API 和服务”页面上,您可以在其中启用在您的网站上显示 Google 地图所需的 API。您需要单击页面顶部的“+ 启用 API 和服务”按钮。

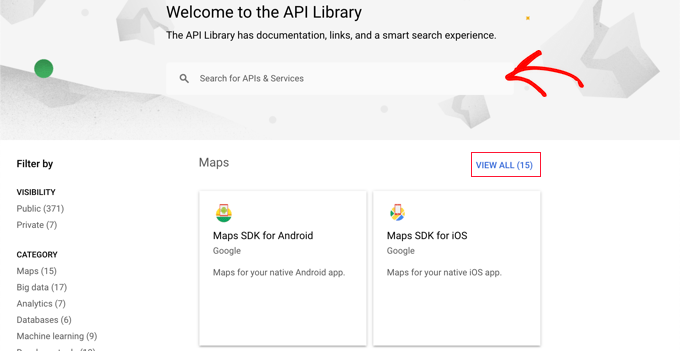
这将带您进入 Google 的 API 库,您需要在其中启用三个不同的映射 API。您可以使用页面顶部的搜索功能或单击“地图”部分旁边的“查看全部”链接找到它们。

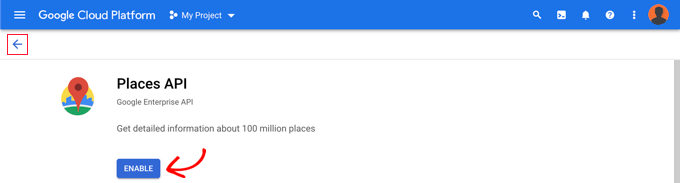
首先,您需要找到并启用 Places API。找到它后,您需要单击它。在下一页上,您应该单击“启用”按钮。之后,您应该对 Maps JavaScript API 和 Geocoding API 执行相同的操作。

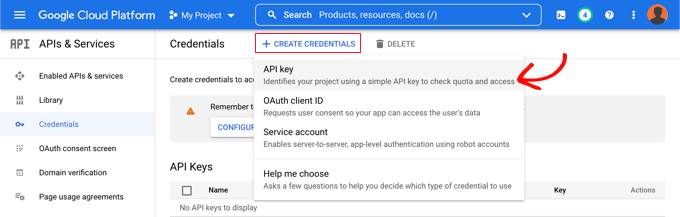
现在您已经启用了三个 API,您可以创建一个 API 密钥。在左侧菜单中,您需要导航到APIs & Services » Credentials。在此处,您将能够单击屏幕顶部的“+ 创建凭据”按钮,然后选择“API 密钥”选项。

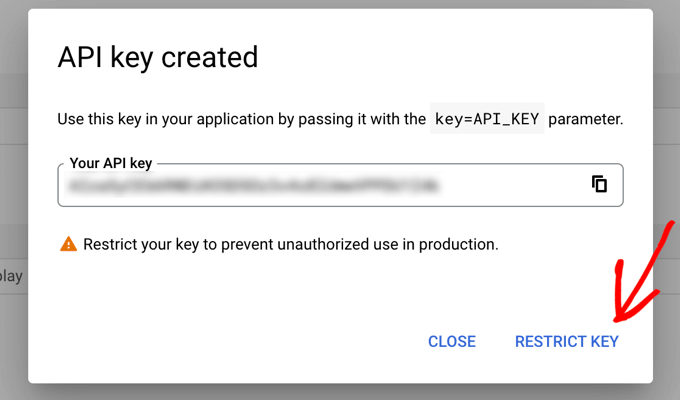
您的 API 密钥将被创建并显示在弹出窗口中。在本教程的后面,您需要将该密钥复制到 WPForm 的设置中。现在,让我们看看如何对 API 密钥的使用进行一些限制。

限制您的 Google Places API 密钥
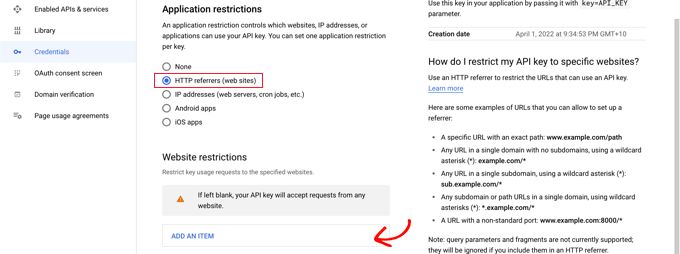
过度使用 API 密钥可能会使您退出免费计划,并且花费超出您的预期。我们建议您限制密钥以防止未经授权或意外使用。为此,您需要单击上面屏幕截图中“已创建 API 密钥”弹出窗口底部的“限制密钥”链接。在下一页上,您可以设置许多不同的限制。其中第一个是“应用程序限制”。在本节中,您应该单击“HTTP 引荐来源网址(网站)”选项。然后密钥将仅在网站上使用。

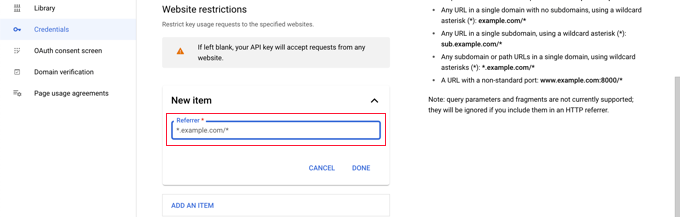
接下来,您应该确保它仅在您自己的网站上使用。为此,您应该向下滚动到“网站限制”部分,然后单击“添加项目”按钮。现在您应该使用模式在“新项目”字段中输入您的网站域名*example.com/*。

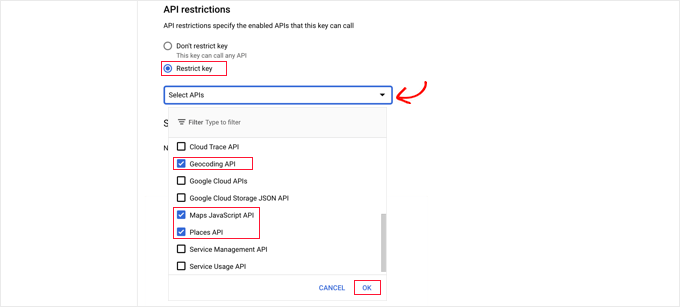
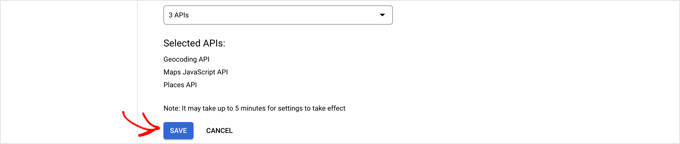
如果您将在多个网站上使用 Google 地图,则可以单击“添加项目”按钮并根据需要添加任意数量的域。既然您已将 API 密钥限制为仅用于您自己的网站,您还可以将其限制为仅与您在上面添加的 Google API 一起使用。您需要向下滚动到页面的“API 限制”部分并选择“限制键”选项。这将显示一个下拉菜单,您应该在其中选中“Geocaching API”、“Maps JavaScript API”和“Places API”框。

完成后,您应该单击“确定”链接来存储您的设置。最后,确保单击页面底部的“保存”按钮以激活您选择的所有限制。

请注意,设置可能需要 5 分钟才能生效。
将 Google API 密钥添加到 WPForms 设置
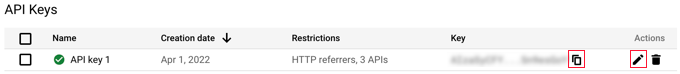
您现在将看到列出的 API 密钥以及您可用的任何其他密钥。您应该单击“复制”图标,以便将密钥添加到 WPForms 地理位置设置页面。

请注意,如果您需要更改任何 API 的设置或限制,则可以单击右侧的编辑图标。
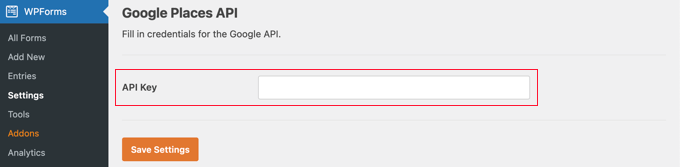
现在您需要返回您的网站,该网站仍应位于WPForms » 设置 » 地理位置页面上。在那里,将密钥粘贴到 WPForms 设置中的 Google Places API 字段中。完成后,请确保单击“保存设置”按钮。

注意: Google 地方信息要求您的网站拥有 SSL 证书。
在 WordPress 中使用嵌入式 Google 地图创建联系表格
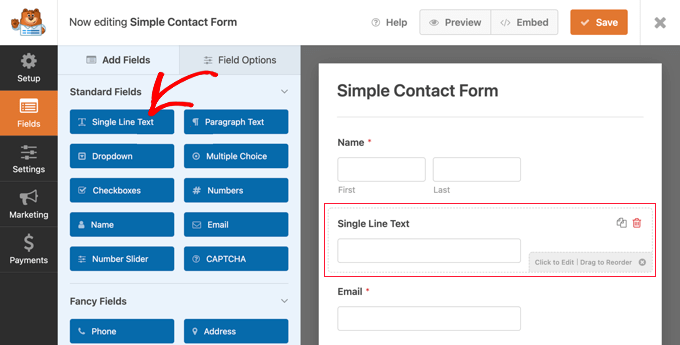
现在您已经配置了 WPForms 和 Google Places,您可以在 WordPress 中创建联系表单了。制作基本表单后,您需要添加地址字段。您可以使用地址块或单行文本字段。对于本教程,我们将使用单行文本字段。只需将单行文本块拖到表单上。

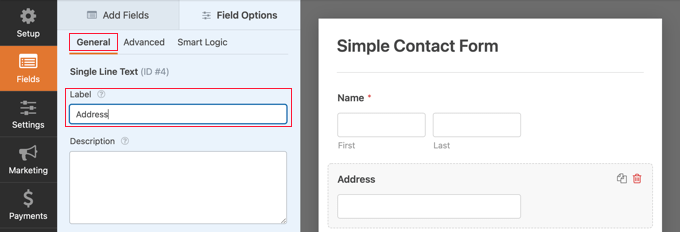
接下来,我们将自定义该字段的设置。为此,您需要单击该字段以显示单行文本设置。
首先,您应该将字段的标签更改为“地址”。这将使您的用户清楚他们应该在该字段中输入什么。

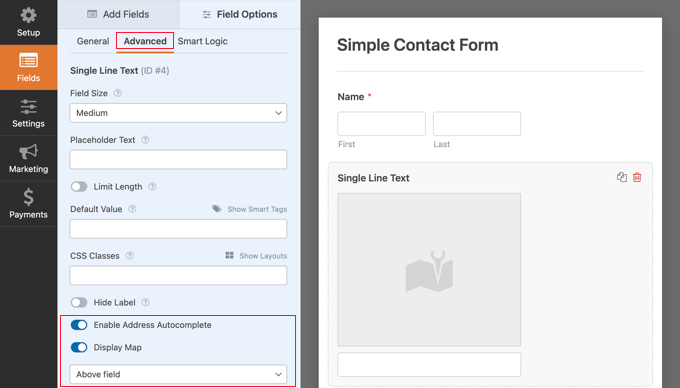
之后,您需要更改字段的设置,以便它在表单上显示地图。为此,您需要单击“高级”选项卡。
在这里,您应该在设置底部查找“启用地址自动完成”选项并将其切换到“打开”位置。然后,您将看到另一个选项“显示地图”,您也应该启用它。您可以选择在字段上方或下方显示地图。

将联系表添加到您的网站
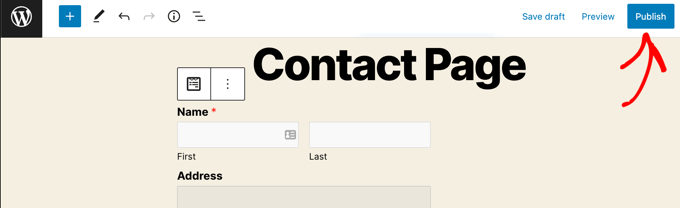
将联系表添加到您的网站的最简单方法是单击“嵌入”按钮。您会在表单编辑器屏幕顶部的“保存”按钮旁边找到它。
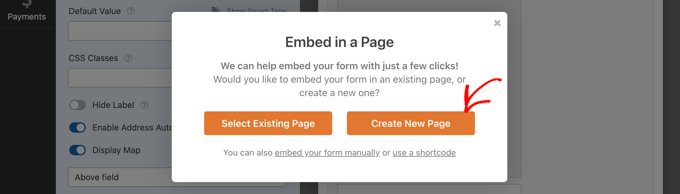
系统将询问您是将表单添加到现有表单还是创建新页面。

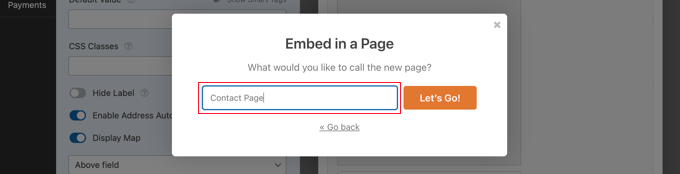
我们将单击“创建新页面”按钮。接下来,您应该为页面命名,然后单击“Let’s Go!” 按钮。

系统将创建一个具有该名称的新页面,并自动添加您的联系表格。您需要做的就是单击“发布”按钮以实时推送表单。

在联系表中查看 Google 地图
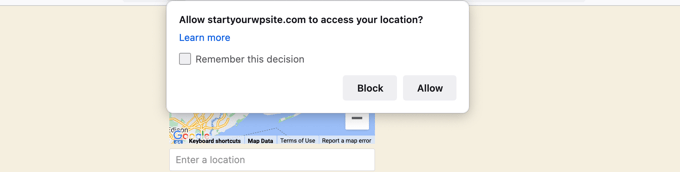
当用户访问您的联系表时,系统会询问他们是否希望允许您的网站访问您的位置。

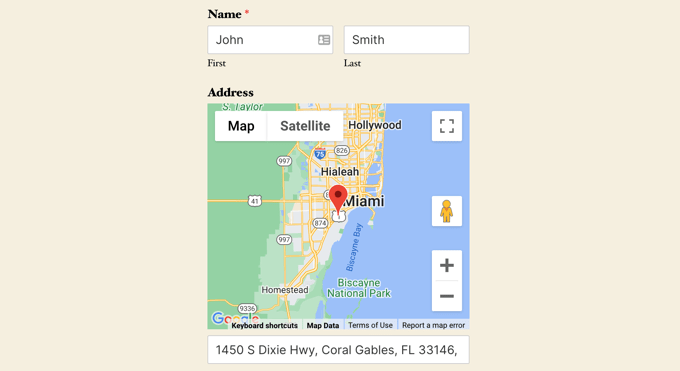
如果他们单击“允许”按钮,那么他们的当前位置将被输入到地址字段中,并且该位置的图钉将被添加到地图中。
此自动完成功能可以让您更快、更轻松地输入他们的地址,从而节省访问者的时间。

如果他们需要更改地址,则只需键入新地址或将图钉拖到地图上的其他位置即可。
如何在表单上查看用户位置数据
启用地理定位后,WPForms 还将在每个用户填写您的表单时记录他们的位置。了解用户的位置可以帮助您找到更好的潜在客户。
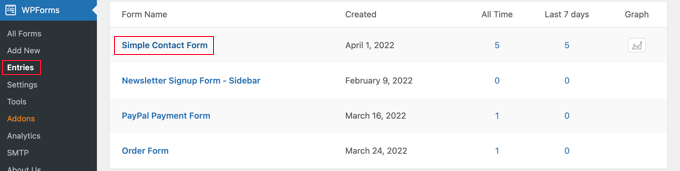
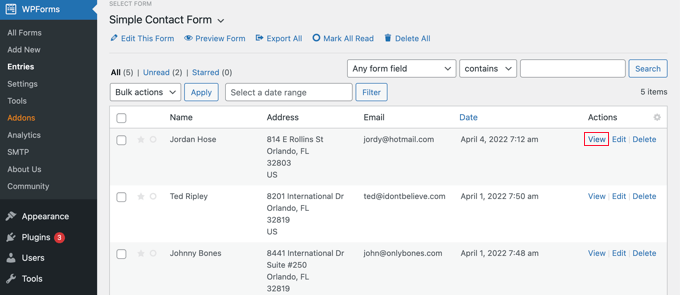
您需要导航到WPForms » 条目,然后单击您的联系表。

您现在将看到用户为该表单填写的条目列表。
要查看特定条目,只需单击右侧的“查看”链接。

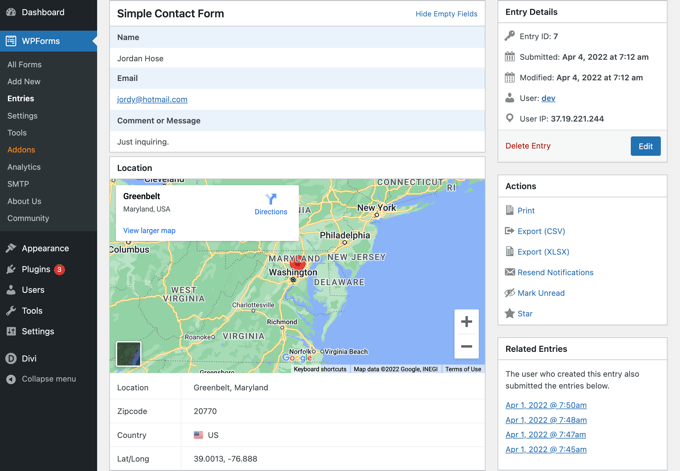
您现在将看到用户填写的表单数据,例如他们的姓名、企业电子邮件、企业电话号码,以及一些位置数据。
这包括 Google 地图上的图钉、用户的位置、邮政编码和国家,以及他们的大致纬度和经度。

当然,如果用户没有授予表单知道其位置的权限,则不会显示任何位置数据。
到此为止,您已成功在联系表单中添加了 Google 地图。您还可以使用 WPForms 在 WordPress 中构建调查、创建支付表单以接受在线支付等等。